
這次的重點是字型。先來說說字型大小。
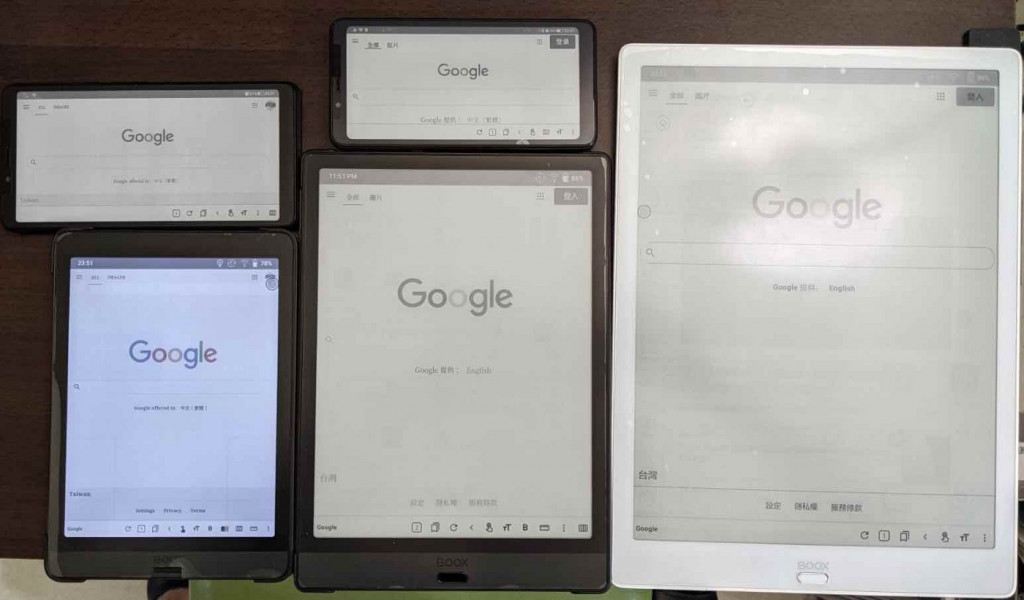
現在市面上的電子紙設備大大小小各種尺寸都有:從海信出的 A5 手機(5.8吋),A7(6.7吋),Kindle (6吋),到 Onyx 出的 Nova3 (7.8吋),Note3(10吋), Boox Max Lumi(13吋)。每種尺寸都有比較合適的字型大小,如果瀏覽器可以快速地調整字型大小的話,應該是個很方便的功能。
這對 Android WebView 來說,是件很容易的事。在 WebSettings 中可以直接呼叫函式來達成。
webSettings.setTextZoom(100);
預設字型大小是 100,想要放大或縮小字型,只是改變這個數字就行。這方式雖然修改起來很快速,但是它只會調整到字型的大小,其他畫面上的元件並不會隨之放大。所以偶爾會看到放大的字體顯示超出它原本的範圍,是個稍微可以忽略的小缺點。
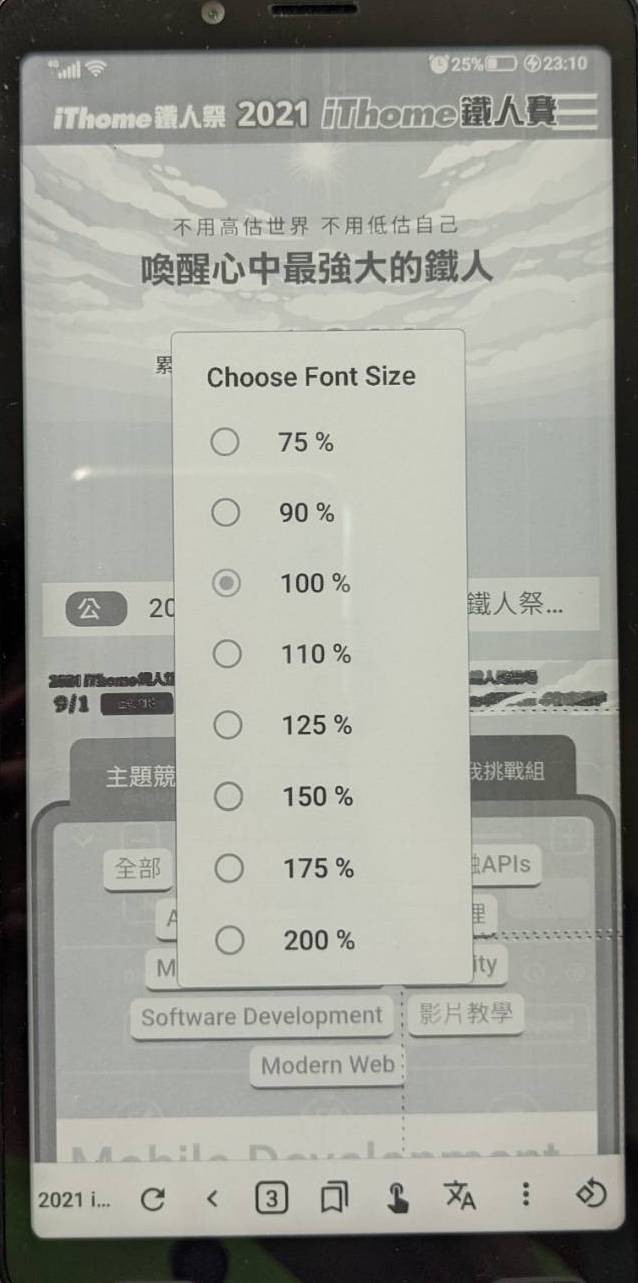
原本這個 App 就已經有設定字型大小的地方,但是藏很深,我把它變成了隨處可呼叫的字型調整對話框,並且將對話框的灰色背景給去掉了,整體看起來更為簡潔。

有些網站為了美觀,字體可能會選用比較細的,或是在呈現上把顏色調得比較淡。這對電子紙來說,在閱讀上都會帶來困擾。部分電子書閱讀器廠商(像是文石)提供從系統面提供較有彈性的調整方式,讓使用者可以視 App 情況自己將字體加粗,或是調高對比度。但這並非每家廠商都有類似的設定可以修改。
所以,如果從瀏覽器本身能支援調體字型粗細和顏色的話,就能更不受 Eink 設備本身的限制。實作這功能需要對 WebView 注入 Javascript 。作法是將想要注入的 CSS Style 字串,先轉成 bytes ,再塞到下面的函式就可以。
private void injectCss(byte[] bytes) {
try {
String encoded = Base64.encodeToString(bytes, Base64.NO_WRAP);
loadUrl("javascript:(function() {" +
"var parent = document.getElementsByTagName('head').item(0);" +
"var style = document.createElement('style');" +
"style.type = 'text/css';" +
"style.innerHTML = window.atob('" + encoded + "');" +
"parent.appendChild(style)" +
"})()");
} catch (Exception e) {
e.printStackTrace();
}
}
上面的作法大致上的概念是:注入 Javascript,在現在的網頁中生出一個 的 element,裡頭有我們要的 style 描述。以加粗這個 style 來說的話,可以注入下面的內容:
* {
font-weight:700 !important;
}
font-weight 可以是 100 ~ 900。詳細的說明可以參考 MDN。而 !important 表示,要蓋掉所有其他的設定。
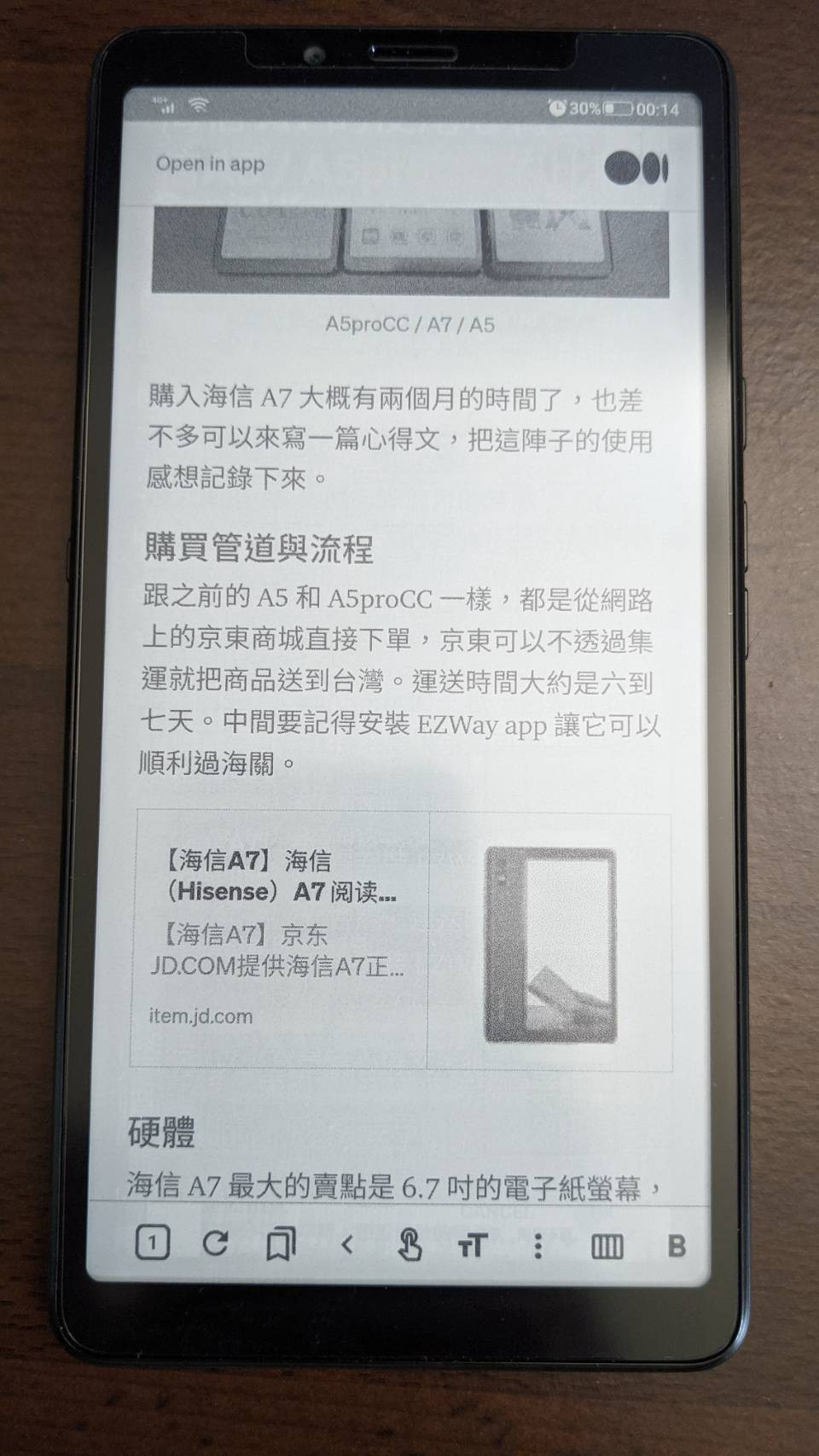
效果如下:
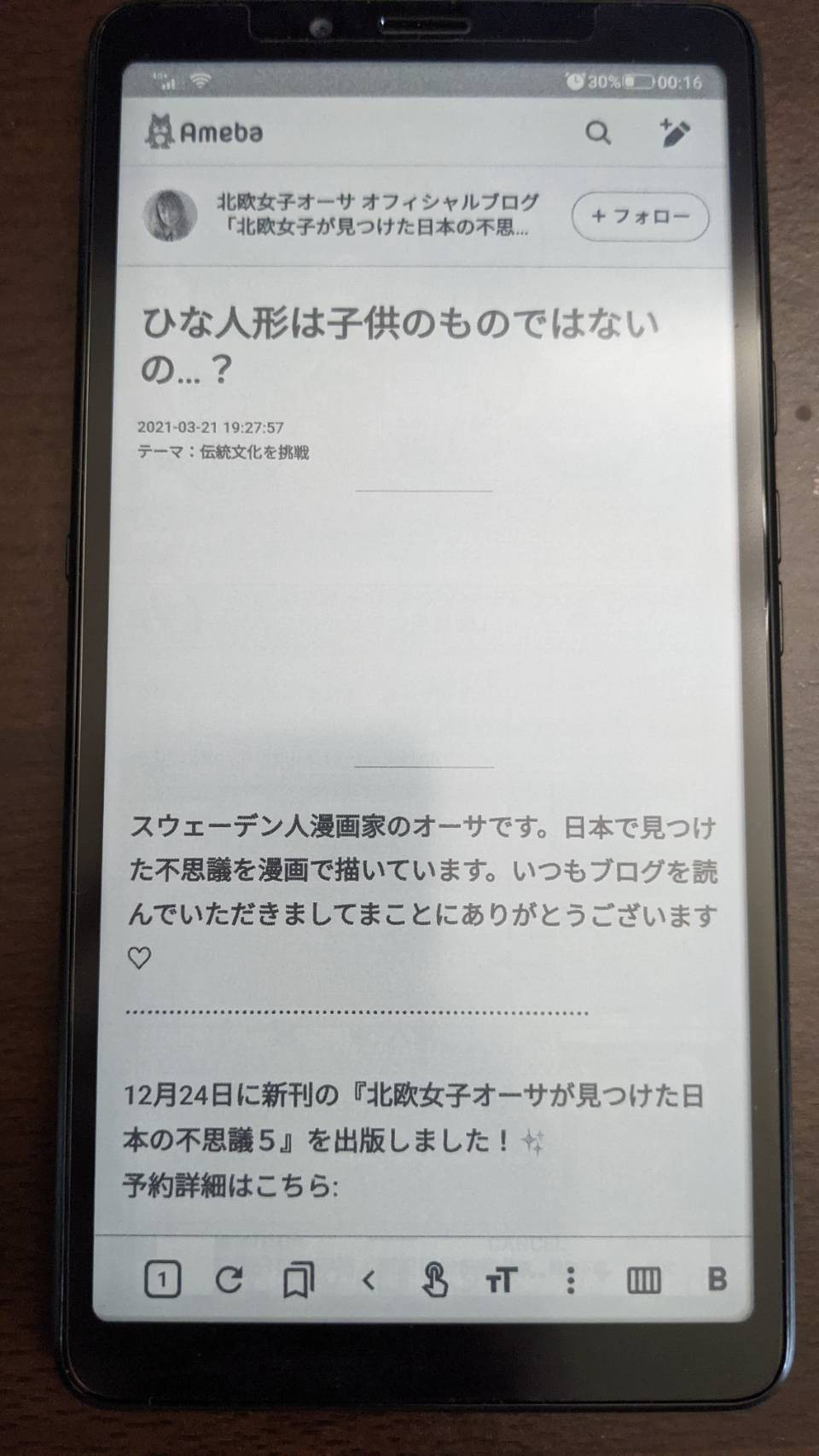
| 修改前 | 修改後 |
|---|---|
 |
 |
開啟 inject Javascript 這扇大門後,許多事都變得可能了。換字型這件事,原本我想要做的是讓使用者可以下載字型到手機上,然後再去讀取字型來呈現。不過目前還沒有找到可以怎麼做。
網路上面的文章都只有提到怎麼將想要的字型塞到 Android 的 asset 目錄下,然後從 asset 目錄中讀取。這種方式沒有辦法解決使用者自行下載字型的情況。
既然還找不到怎麼讀取下載的字型,我又不想塞字型檔到瀏覽器 App 中,因為一個字型至少也是好幾 MB 起跳,中文字型的話甚至會到 10 MB 以上,比 App 本身大了許多。
轉個念頭,不如去載入雲端字型好了。雖然每次都要載入,但至少是目前唯一可以換字型又不增加 App 大小的方法。要載入網路字型的話,最有名的莫過於 Google 推出的 Google Font。其中包含了 CJK 字體(Chinese Japanese, Korean),還有其他許多的選擇 (可以參考下面連結)。
目前 Onyx Boox 最新的設備使用的字體是細圓體;而海信手機用的則是黑體。以可讀性來說,海信的黑體比細圓體還要易讀。但其實我最想要的是明體。所以在 Google Web Font 中找了明體的字型,利用下面的 CSS Style 把網頁的字型改掉。
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+TC:wght@400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@400&display=swap');
body {
"font-family: 'Noto Serif TC', 'Noto Serif JP', 'Noto Serif KR', serif !important;
}
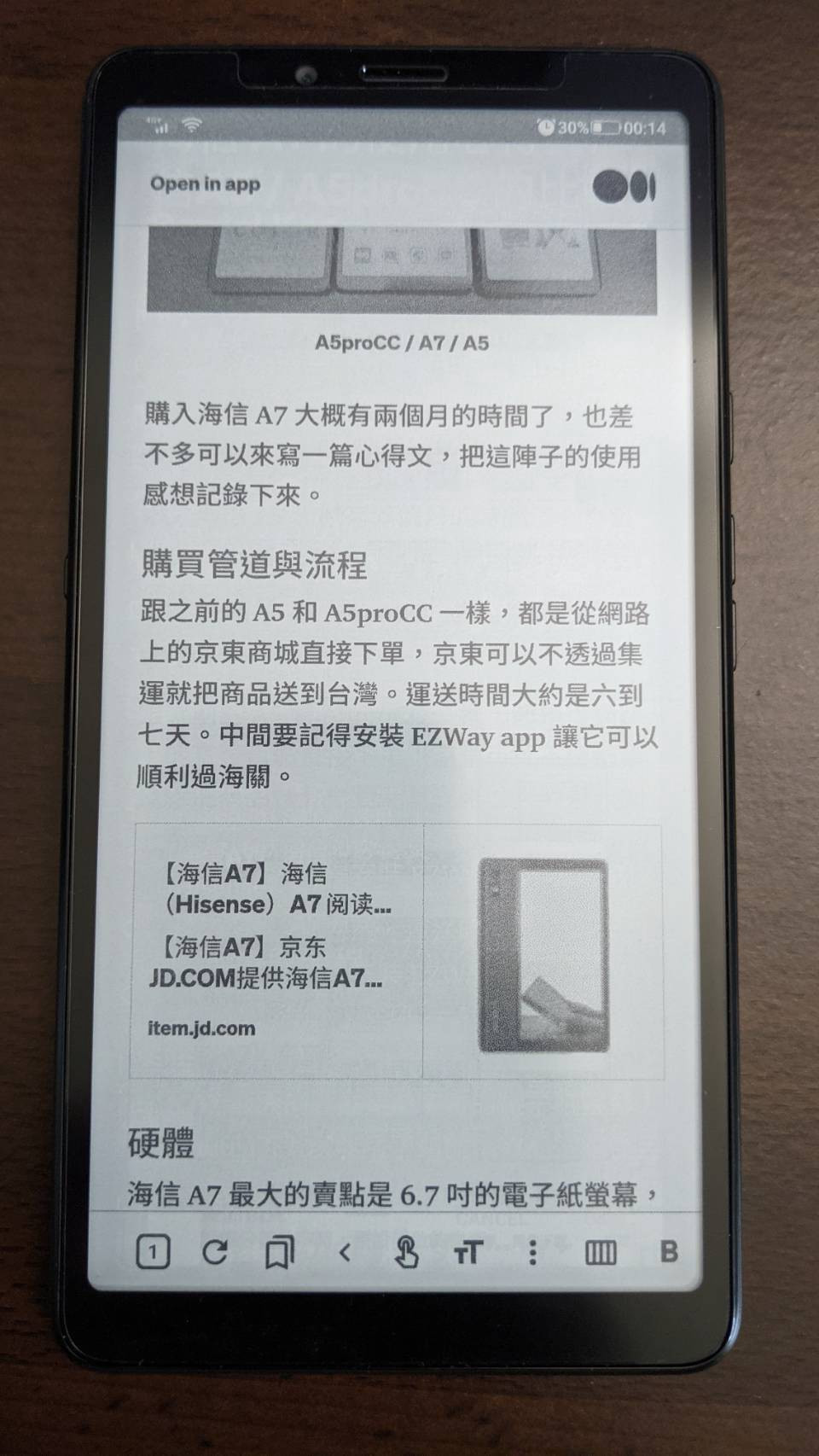
原先只加了 Noto Serif TC ,也就是繁中的明體。但是因為平常還有在看日文和韓文的網頁,只有中文變成明體,混在文章裡的日文和韓文還是原來的字型,整個感覺很差。所以就也把 JP 和 KR 也加了進來,在繁中找不到時,會依序再去找日文和韓文的對應字型。效果如下:
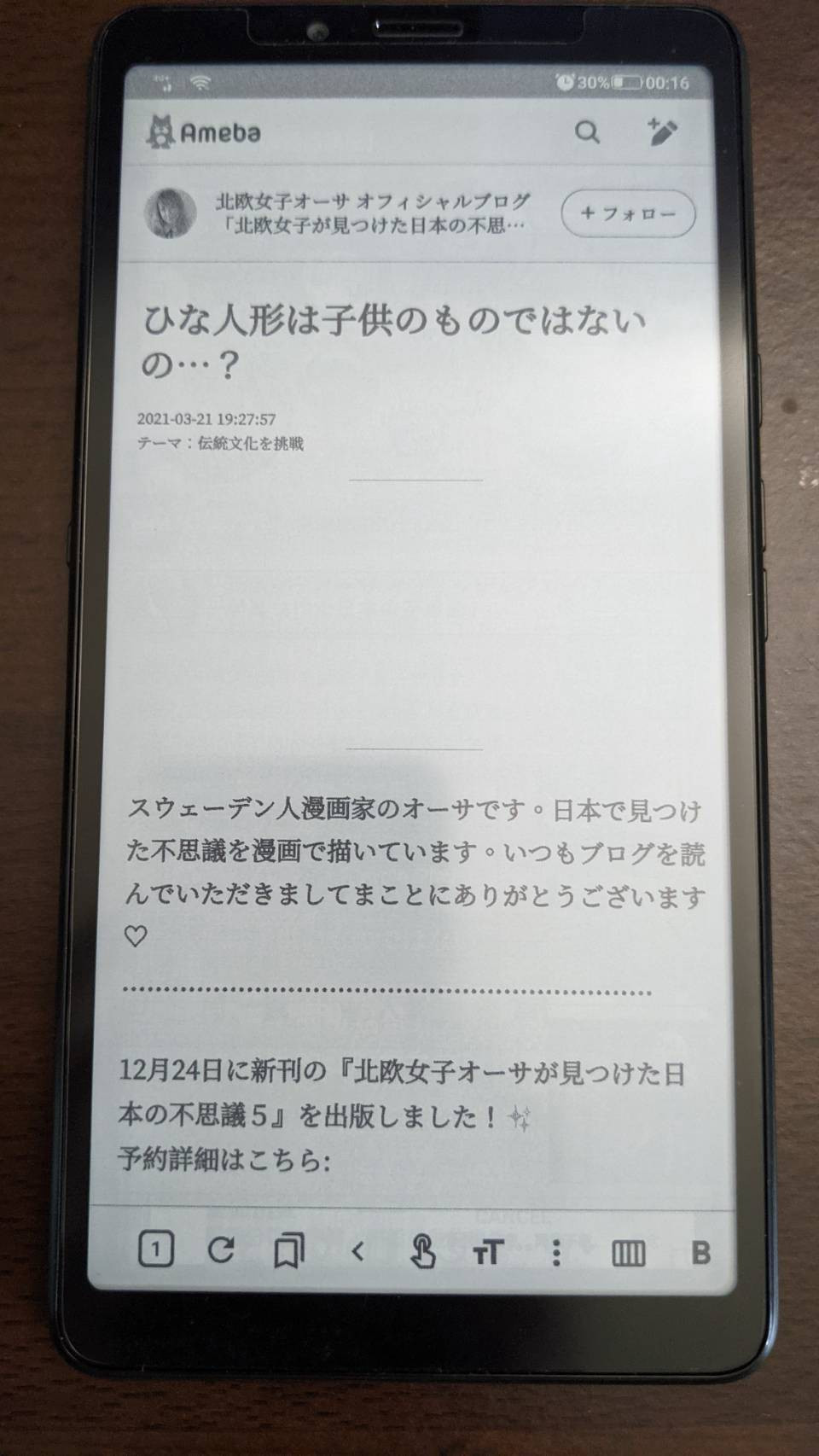
| 更換字型前 | 更換字型後 |
|---|---|
 |
 |
這次內容有點多。下回來點輕鬆的,加幾行程式碼來支援用音量鍵翻頁。
